OF MONSTERS AND MEN
Prototypes are the bread and butter business of a UX Designer. In the last years, I worked on hundreds of prototypes ranging from hardware to software, from low fidelity to high fidelity. No matter what tools I used – hot glue and Arduino or Hololens and Unity – they all had one thing in common. They were built to communicate an idea.
But as IXD and UXD gain more grip and acknowledgment in the industry every manager is shouting for prototypes. As if they would bring salvation to their long-established processes and liberate them from thinking. So they set prototyping as their mantra and push their employees to create “the one thing” that satisfies all their needs – concept, design, development – and will lead the way into a bright future.
Too many times I have seen this approach, and shamefully even supported it as I was fascinated by the idea to create a solution for all their problems. And too many times I have seen it fail and end in frustration. I helped to create monsters; growing too big to move, relying on constant live support, and consuming motivation and budget. And once those monsters have slowly passed away into the archive folders the managers try to harvest their organs of databases, and frameworks to stuff them into the next monstrosity.
But where did it go wrong? Why did the amazing prototypes we created, which were celebrated at their introduction, so often end in frustration? We had to find the answers. So we analyzed every little aspect – the process, the intent, the tools, the fidelity. And again, it was like a pattern revealing itself in front of our eyes. We finally saw the connections of what we might have felt, but never tried to put them into words (or keynotes).
The result was a compendium about prototypes. A guide for designers, project managers, developers, accountants, and CEOs.
Here are the most important findings.
The value of prototypes:
A prototype is a way to communicate with others. Prototypes take the abstract elements of visual design, information architecture, interface elements, use cases, and technologies and combine them. It is a step in between abstract elements and the holistic and authentic experience of the real product.
It gives you the experience of behavior, change, connection, and correlation before the product is built. This experience has to be leveraged for decision-making. So the value of a prototype is that it helps you make better and faster decisions which will increase your time to market ratio and your overall success.

The purpose of prototypes:
A good prototype always has one purpose. And one purpose alone. This can be: To validate an idea, to present a vision, or to describe behavior.

It is crucial to keep those aspects separated as combining them will grow your workload exponentially and blur your focus.
Example: Your research team has a new idea of how to interact with the system. They can quickly test the placement and feedback of buttons in a simple low-fi prototype. Now your design team wants to present this in high visual fidelity with motion and transitions in a simulator to the board. As you are already putting a lot of work into it, development asks for an API to grab timings and values to transfer them into the real product.
Now imagine making a change to the interaction.
The fidelity and complexity of prototypes:
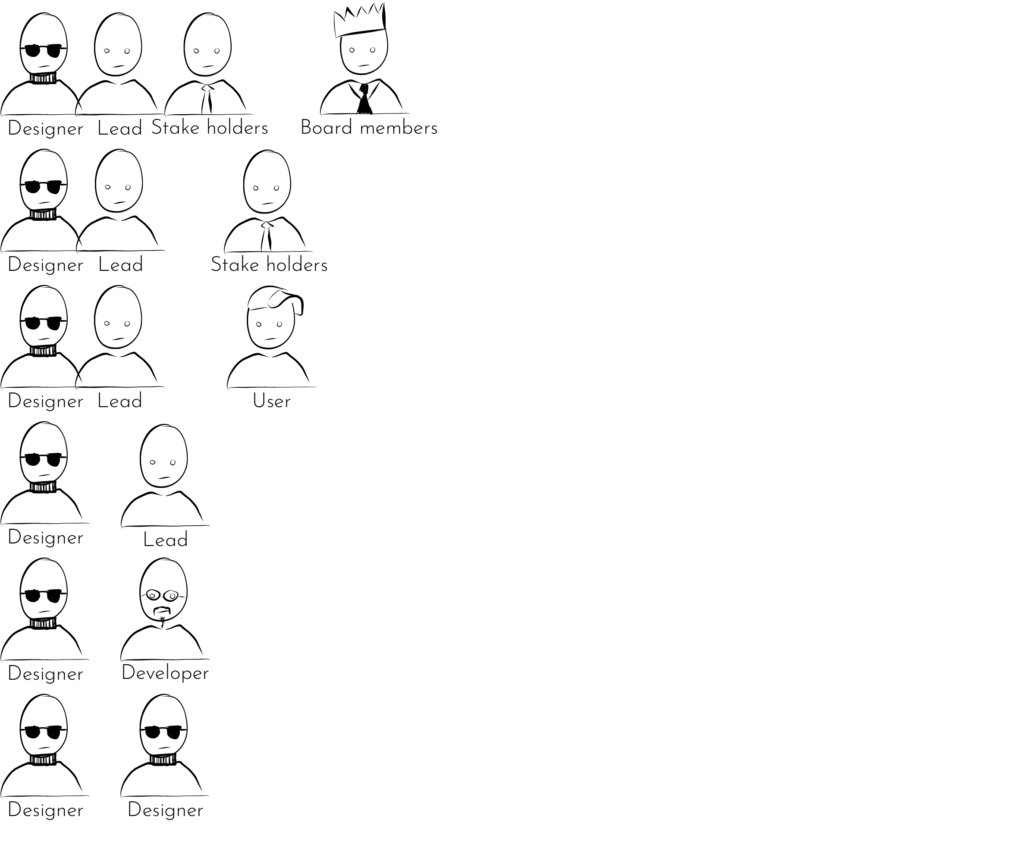
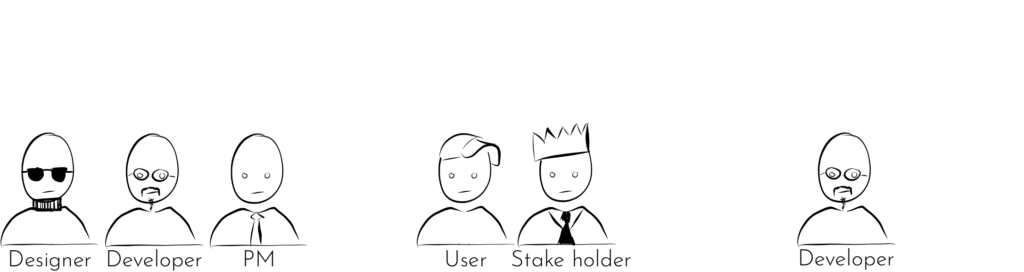
Two blocks of Lego can be a prototype as well as an AI-driven nitrogen-cooled high-res AR simulation. The only important question is if the person you are showing it to understands what you are trying to say or not. So the fidelity of your prototype should not depend on the creativity your budget allows, it should depend on who are you talking to. If you are talking to an expert from the same field, an abstract scribble can do the job. If you are testing something on users, abstraction will alter your results. If you are presenting wireframes to board members, you might have to answer why it is not shiny at all and does not fit the CI.

In general, you can say, the further away your audience is from the design process, the higher the visual fidelity and complexity should be.